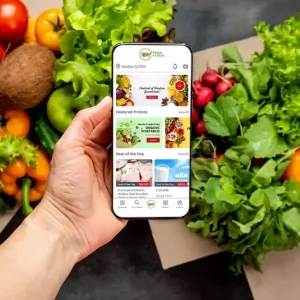
Literally keeping the user at the center
We started offering Usability Design as a service more on demand of our clients. But today this has been one of our most established services. Design is in our DNA, but usability design is a specialised area and needs specific expertise. Through focussed effort and dedication, we have put together a winning combination of an expert team and an intensive process, which ensures that we complete all our Usability Design projects with flying colours. Over the years, we have gathered expertise in working on the Web, Mobile or Tablet. Here is the typical Usability Design process we follow.

Research
Interfaces are built for humans. It is only logical to start any project with the humans in mind. Typically, we begin projects by understanding the end customer. Based on the inputs from the clients, the existing recorded analytics and our own research, user personas are defined. This is followed by research about the users through primary and secondary media. We participate actively in designing a questionnaire for the users. We also participate in talking to the end users and trying to understand their needs, whether they call those out directly, or whether we have to interpret by reading between the lines. This is typically followed by interviews of the stakeholders. This leads to an information architecture which defines the user flows and gives a complete picture to everybody involved. There is an entire process which may take up to a few weeks even before we start any designing.
- User personas
- Primary user research
- Secondary user research
- User interviews
- Stakeholder interviews
- Competitor research
- Information architecture
- User flow diagrams
Wireframing
The information architecture helps us define the screens well. It also gives an idea about what are the user actions expected on each screen. Then to make sure that the user completes those actions seamlessly, we work on sketching each screen. This is an iterative process, and with each iteration, we graduate the fidelity level of the wireframes. Thus, by the last iteration, we get a medium fidelity wireframe which is then carried forward into the designing phase.
- Sketching
- Iterations
- Low fidelity wireframes
- Medium fidelity wireframes
Designing
Because of a strong and robust process, the science gets well taken care of, even before the screens arrive at the design level. Thus, design remains a creative endeavour. If the client has branding guidelines, we stick to them and try to innovate wherever possible. If there are no branding guidelines, we let our imagination run wild and come up with designs which get the job done. The designed screens are then moved to prototyping tools to study the interaction designs, before completing this phase.
- Review of Branding Guidelines
- Creation of UI guidelines
- High fidelity wireframes
- Interaction design
- Clickable prototypes
- Transfer of assets
Development
UI needs pixel perfection, which often gets missed by regular developers. Our development team has an eye for details. In projects which revolve around web application development or cross platform mobile application development, we deliver the developed HTML screens to our clients. These screens replicate the designs and preserve the pixel perfection across devices and screen sixes. Finally, the HTML files along with the allied assets are transferred to the backend development team as we keep supporting them through the entire development process.
- HTML conversion of screens
- Associated CSS and JS files
- Mobile responsiveness
- Input validations
- Interaction examples
- Transfer of assets
- Development support